Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
Blog
-

Gutenberg: Columns
2 columns

This is a 2-column layout, just trying some things out to see how it goes. Each column should have enough padding to breathe a little bit. Don’t forget to consider how columns will look on smaller screens. #mobilefirst

3 columns

This is a typical 3-column layout with images on top and some text below.

You’ll find this layout on web sites all over the internet.

Gutenberg makes this kind of layout easy to build. The future is now!
4 columns
This is the first column, and it’s amazing.
This is the second column, and it’s also amazing.
The third column, as they say, is like a charm.
This is the fourth column, and it’s possibly the best.
5 columns
5 columns of text in the post, 5 columns of text. Take one down, move it around, 4 columns of text in the post.
4 columns of text in the post, 4 columns of text. Take one down, move it around, 3 columns of text in the post.
3 columns of text in the post, 3 columns of text. Take one down, move it around, 2 columns of text in the post.
2 columns of text in the post, 2 columns of text. Take one down, move it around, 1 columns of text in the post.
1 column of text in the post, 1 column of text. Take one down, move it around, no columns of text in the post.
6 columns

One column.

Two columns.

Three columns.

Four columns.

Five columns.

Six columns.

One column.

Two columns.

Three columns.

Four columns.

Five columns.

Six columns.
-

Gutenberg: Layout Element Blocks
Button Blocks
File Block
Columns Block
About Automattic
We are the people behind WordPress.com, WooCommerce, Jetpack, Simplenote, Longreads, VaultPress, Akismet, Gravatar, Polldaddy, Cloudup, and more. We believe in making the web a better place.
We’re a distributed company with 807 Automatticians in 69 countries speaking 84 different languages. Our common goal is to democratize publishing so that anyone with a story can tell it, regardless of income, gender, politics, language, or where they live in the world.
We believe in Open Source and the vast majority of our work is available under the GPL.
We strive to live by the Automattic Creed.
Come work with us.
Our Creed
I will never stop learning. I won’t just work on things that are assigned to me. I know there’s no such thing as a status quo. I will build our business sustainably through passionate and loyal customers. I will never pass up an opportunity to help out a colleague, and I’ll remember the days before I knew everything. I am more motivated by impact than money, and I know that Open Source is one of the most powerful ideas of our generation. I will communicate as much as possible, because it’s the oxygen of a distributed company. I am in a marathon, not a sprint, and no matter how far away the goal is, the only way to get there is by putting one foot in front of another every day. Given time, there is no problem that’s insurmountable.
Spacer Block
Separator Block
The following separators should be a short line, a long line, and some dots.
Page Break
-
Gutenberg: Formatting Blocks
Code Block
.codeblock { right: 100% !important; position: absolute; }Classic Block
This is the classic block.
It’s using the regular editor.
HTML Block
My HTML block.
Preformatted Block
This is a preformatted block.
It is the best block.
Amazing.Pullquote Block
This is a pullquote. It’s pretty awesome.
Laurel FulfordTable Block
Header 1 Header 2 Header 3 Bob Smith 36 Jane Doe 25 Susan Smithers 34 Verse Block
This is a verse.
It apparently has no styles?
Amazing. -
Gutenberg: Embed Blocks
Imgur Embed
Embed Embed
Twitter Embed
YouTube Embed
Facebook Embed
Instagram Embed
WordPress Embed
Soundcloud Embed
Spotify Embed
Flickr Embed
Vimeo Embed
-
Gutenberg: Classic Block
Headings
Header one
Header two
Header three
Header four
Header five
Header six
Blockquotes
Single line blockquote:
Stay hungry. Stay foolish.
Multi line blockquote with a cite reference:
People think focus means saying yes to the thing you’ve got to focus on. But that’s not what it means at all. It means saying no to the hundred other good ideas that there are. You have to pick carefully. I’m actually as proud of the things we haven’t done as the things I have done. Innovation is saying no to 1,000 things.
Steve Jobs – Apple Worldwide Developers’ Conference, 1997
Do. Or do not. There is no try.
Yoda
Tables
Employee Salary John Doe $1 Because that’s all Steve Jobs needed for a salary. Jane Doe $100K For all the blogging she does. Fred Bloggs $100M Pictures are worth a thousand words, right? So Jane x 1,000. Jane Bloggs $100B With hair like that?! Enough said… Definition Lists
- Definition List Title
- Definition list division.
- Startup
- A startup company or startup is a company or temporary organization designed to search for a repeatable and scalable business model.
- #dowork
- Coined by Rob Dyrdek and his personal body guard Christopher “Big Black” Boykins, “Do Work” works as a self motivator, to motivating your friends.
- Do It Live
- I’ll let Bill O’Reilly will explain this one.
Unordered Lists (Nested)
- List item one
- List item one
- List item one
- List item two
- List item three
- List item four
- List item two
- List item three
- List item four
- List item one
- List item two
- List item three
- List item four
Ordered List (Nested)
- List item one
- List item one
- List item one
- List item two
- List item three
- List item four
- List item two
- List item three
- List item four
- List item one
- List item two
- List item three
- List item four
HTML Tags
These supported tags come from the WordPress.com code FAQ.
Address Tag
1 Infinite Loop
Cupertino, CA 95014
United StatesAnchor Tag (aka. Link)
This is an example of a link.
Abbreviation Tag
The abbreviation srsly stands for “seriously”.
Acronym Tag (deprecated in HTML5)
The acronym ftw stands for “for the win”.
Big Tag (deprecated in HTML5)
These tests are a big deal, but this tag is no longer supported in HTML5.
Cite Tag
“Code is poetry.” —Automattic
Code Tag
You will learn later on in these tests that
word-wrap: break-word;will be your best friend.Delete Tag
This tag will let you
strikeout text, but this tag is no longer supported in HTML5 (use the<strike>instead).Emphasize Tag
The emphasize tag should italicize text.
Insert Tag
This tag should denote inserted text.
Keyboard Tag
This scarcely known tag emulates keyboard text, which is usually styled like the
<code>tag.Preformatted Tag
This tag styles large blocks of code.
.post-title { margin: 0 0 5px; font-weight: bold; font-size: 38px; line-height: 1.2; and here's a line of some really, really, really, really long text, just to see how the PRE tag handles it and to find out how it overflows; }Quote Tag
Developers, developers, developers…
–Steve BallmerStrike Tag (deprecated in HTML5)
This tag shows strike-through text
Strong Tag
This tag shows bold text.
Subscript Tag
Getting our science styling on with H2O, which should push the “2” down.
Superscript Tag
Still sticking with science and Isaac Newton’s E = MC2, which should lift the 2 up.
Teletype Tag (deprecated in HTML5)
This rarely used tag emulates teletype text, which is usually styled like the
<code>tag.Variable Tag
This allows you to denote variables.
-
Gutenberg: Common Blocks
Paragraph Block
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris purus urna, vulputate at convallis hendrerit, mattis id mi. Nulla mauris justo, sodales vitae sodales nec, fermentum at elit. Proin condimentum risus sed venenatis mollis. Donec auctor euismod sodales. Donec sodales congue metus, sit amet tempor odio maximus in. Ut vestibulum nisl a maximus scelerisque. Donec aliquam eleifend metus, eget iaculis ante vestibulum id. Nulla facilisi. Nullam interdum sagittis accumsan. Phasellus egestas elementum enim nec condimentum. Sed mattis purus odio. Curabitur vehicula rutrum porttitor. Phasellus tempus dui id turpis fermentum, auctor dictum mauris mollis.
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
Image Block

A pretty unicorn List Block
- List Item One
- List Item Two
- List Item Three
- List Item One
- List Item Two
- List Item Three
Quote Block
This is a quote block. It’s aligned to the side at least in the default styles. Pretty darn amazing.
Laurel FulfordLarge Quote Block
Use the force, Luke.
Obi-Wan KenobiAudio Block
Tom Raftery interviews Matt Mullenweg and Donncha Ó Caoimh Cover Image Block
This is a cover image block.
File Block
Video Block
Now that’s a fun animation! -
Gutenberg: Image Alignment
Welcome to image alignment! The best way to demonstrate the ebb and flow of the various image positioning options is to nestle them snuggly among an ocean of words. Grab a paddle and let’s get started.
On the topic of alignment, it should be noted that users can choose from the options of None, Left, Right, and Center. In addition, they also get the options of Thumbnail, Medium, Large & Fullsize.

The image above happens to be centered.

The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is left aligned.
As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished!
And now for a massively large image. It also has no alignment.

The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content.

And now we’re going to shift things to the right align. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently.
In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right.
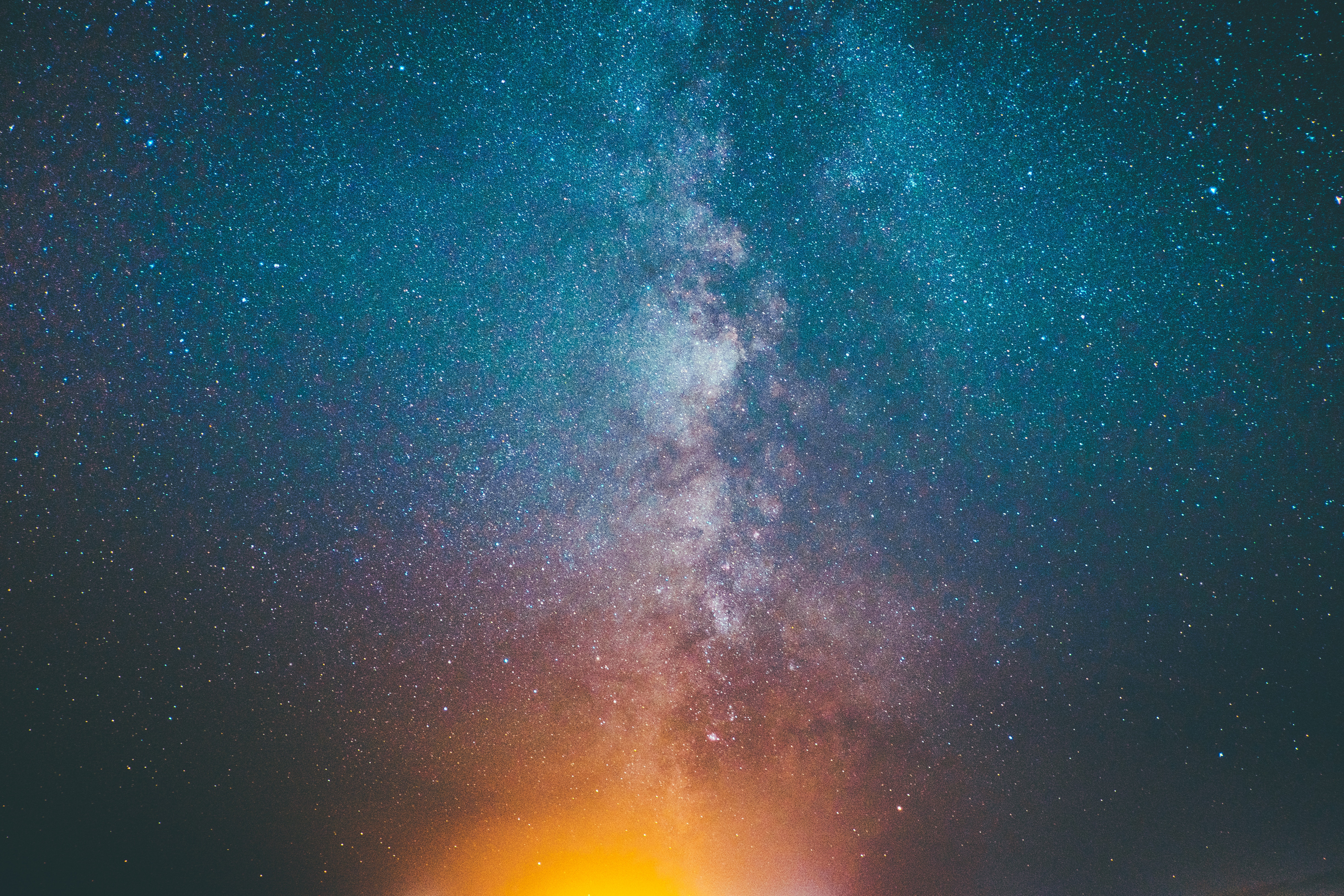
The following image is wide (if the theme supports it, that is). If not, who knows what will happen!

What’s that? You wanted to see a full-width image block? Well then feast your eyes on the following.

There’s something missing! But don’t worry, we’ve got the cover image blocks… covered.
This is a regular cover image.
This is a wide cover image.
This is a full-width cover image.
And just when you thought we were done, we’re going to do them all over again with captions!

Look at 580×300 getting some caption love. The image above happens to be centered. The caption also has a link in it, just to see if it does anything funky.

Itty-bitty caption The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is left aligned.
As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished!
And now for a massively large image. It also has no alignment.

Massive image comment for your eyeballs. The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content.

Feels good to be right all the time. And now we’re going to shift things to the right align. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently.
In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right.
We’re gonna take one more trip down cover image lane.
The unicorn is a legendary creature that has been described since antiquity as a beast with a single large, pointed, spiraling horn projecting from it’s forehead. In European folklore, the unicorn is often depicted as a white horse-like or goat-like animal with a long horn and clove hooves.
In the Middle Ages and Renaissance, it was commonly described as an extremely wild woodland creature, a symbol of purity and grace, which could be captured only by a virgin.This wide cover image background is fixed.
And that’s a wrap, yo! You survived the tumultuous waters of alignment. Image alignment achievement unlocked!







Hi, this is a comment. To get started with moderating, editing, and deleting comments, please visit the Comments screen in…